- Компьютерная графика → Как рисовать на Python с помощью библиотеки Pillow?
- Рисуем геометрические фигуры в Python с помощью Pillow
- Содержание статьи
- Создание объекта Draw в Python
- Рисуем фигуры в Pillow: ellipse, rectangle и line
- Справочник по параметрам методов рисования
- Область рисования — xy
- Параметр fill — заполняем фигуру определенным цветом
- Параметр outline — цвет границ
- Параметр width — размер границ
- Рисование эллипса и прямоугольника в Python
- ImageDraw Module¶
- Example: Draw a gray cross over an image¶
- Concepts¶
- Coordinates¶
- Colors¶
- Color Names¶
- Fonts¶
- Example: Draw Partial Opacity Text¶
- Functions¶
- Methods¶
- Legacy API¶
Компьютерная графика → Как рисовать на Python с помощью библиотеки Pillow?
В питоне есть библиотека PIL(Python Image Library) и его близнец Pillow(расширенная версия PIL).
Эта библиотека позволяют по разному работать с изображениями, в том числе и самому рисовать их. Если захотите вы можете с помощью этой библиотеки написать свой Photoshop.
В этой статье я кратко расскажу как создавать свои изображения и рисовать графики на них.
Не во всех установках питона есть в комплекте библиотека Pillow. Поэтому, вам придется его самому установить. Как установить вы можете прочитать в интернете.
Создание нового изображения и сохранение в файл
Для начала мы попробуем создать пустое изображение размером 400×300 пикселей и сохраним его в файл с названием empty.png чтобы можно было его открыть и посмотреть.
Создайте новый .py файл и импортируйте следующие файлы:
Image — это файл в котором есть все что нужно для открытия, создания и сохранения изображений. А ImageDraw — для рисования в изображениях.
Теперь создадим новое изображение с типом «RGB» и размером (400, 300) и сохраним в файл empty.png:
Как вы поняли у функции Image.new два параметра: первый — тип изображения и второй размеры. Размеры задаются в виде кортежа из двух значений.
Если вы запустите эту программу, вы получите в той же папке новый файл empty.png c черным фоном без ничего.
Рисуем линии и квадратики
Давайте попробуем нарисовать линию от точки (0,0) — верхняя левая и до точки (400,300) — нижняя правая.
Функция line принимает один параметр, в котором должен быть кортеж из четырех значений: первые два — координаты начальной точки, последние два — координаты конечной точки.
Теперь нарисуем красную горизонтальную решетку c 10 линиями:
Так как, ширину и высоты мы будем часто использовать в вычислениях, а они могут меняться, я записал их в переменные width, height.
Если вы заметили я импортировал файл ImageColor, которая помогает работе с цветами. Например чтобы получить цвет по имени нужно вызвать метод ImageColor.getrgb().
После этого у вас получится такое изображение:
Нарисуем эллипсы и круги:
Здесь я использовал функцию ImageColor.getcolor() чтобы получить цвет по его HEX значения в RGB палитре. И мы получаем:
Это было самое простое. Идем дальше.
График функции и относительные координаты
Сейчас попробуем нарисовать график функции y=5*x^2+x^3-x^4. Гугл его нарисовал так:
Смотрите, тут в гугле можно увеличивать и уменшать, двигать график в разные стороны. Это называется мастштабированием. Система координат на нашем изображении в python и система координат этого графика разные.
Давайте попробуем в лоб нарисовать график в нашей системе координат, не думаю о масштабах.
Создаем функцию для функции графика:
Рисуем график точками:
Получитcя такое изображение:
Возможно вы ничего не заметите, но в верхнем левом углу есть три красные точки )) Понятно, что не учитывя масштаба, не получится ничего нарисовать.
Чтобы нарисовать график вам нужно мысленно попробовать наложить его на изображение:
И возможно вы поймете как правильно рисовать.
Точка отсчета нашего изображения в левом верхнем углу, а у графика в центре. У нас ось Y увеличивается вниз, а у графика вверх. Крайние точки по оси Х у нас 0 и 400, а у графика -3 и 3. У нас нет отрицательных координат, а у графика есть. 😫🤪
1. Определим область для рисования графика и вычислим коэффициенты масштабрирования(наложения).
2. Все вычисления будем делать в системе координат графика
3. Когда нужно нарисовать уже, координаты графика будем конвертировать в наши коориданы используя коэффициенты масштабирования.
Оо, это больше похоже на график функции? Давайте попробуем соединить точки линиями и добавить оси координат.
Вот это наш график функции.
Мы написали универсальную функцию convert, которую можно использовать в любых случаях когда нужно масштабировать отображение. Теперь меняя переменные start_x, end_x, start_y, end_y вы можете двигать, увеличивать и уменьшать график!
Показать на экране
Чуть не забыл. Вы можете открыть изображение сразу, используя метод show()
Источник
Рисуем геометрические фигуры в Python с помощью Pillow
Модуль ImageDraw из библиотеки обработки изображений Pillow (PIL) предоставляет методы для рисования круга, квадрата и прямой линии в Python.
Содержание статьи
Создание объекта Draw в Python
Используя объекта Image мы создадим фоновое изображение на которой мы будем рисовать наши фигуры при помощи объекта Draw . Не забудьте импортировать модуль Image и ImageDraw в начале кода.
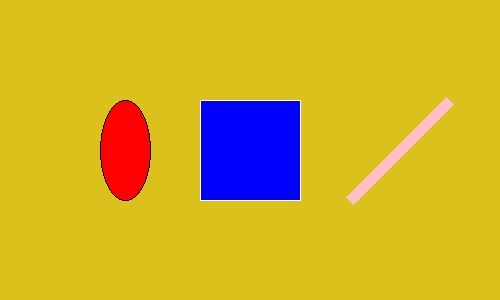
Здесь создается пустое изображение с размером 500 на 300 пикселей и с тёмно желтым фоном.
Рисуем фигуры в Pillow: ellipse, rectangle и line
Вызываем методы рисования из объекта Draw для рисования фигур на нашем желтом фоне.
Рисуем эллипс, прямоугольник и прямую линию в качестве примера.
Справочник по параметрам методов рисования
Даже если, способы рисования отличаются в зависимости от используемого метода, следующие параметры являются общими для всех.
Область рисования — xy
Параметр xy указывает прямоугольную область для рисования новой фигуры.
Уточняется один из следующих форматов:
- (((Верхняя левая x координата, Верхняя левая y координата), (нижняя правая x координата, нижняя правая y координата)) ;
- (Верхняя левая x координата, Верхняя левая y координата, нижняя правая x координата, нижняя правая y координата) .
В методах line() , polygon() и point() используются многочисленные координаты вместо двух точек, представляющих прямоугольную область.
Метод line() рисует прямую линию, которая связывает каждую точку, polygon() рисует многоугольник, а метод point() рисует точку в 1 пиксель для каждой указанной точки.
Параметр fill — заполняем фигуру определенным цветом
Параметр fill указывает какой цвет будет использован для заполнения нашей геометрической формы.
Спецификация формата цвета отличается в зависимости от указанного режима изображения (объект Image ):
- RGB : Указывает значение цвета в форме (R, G, B) ;
- L (Черно-белое): Указывает значение (0-255) как целое число).
Значение по умолчанию None (не заполнено).
Есть три способа указать цвет, возьмем красный цвет, его можно записать так:
- текстовый формат: red;
- CSS формат (Шестнадцатеричный): #FF0000
- RGB: (255, 0, 0)
Стоит учесть тот факт, что текстовый формат не имеет все цвета, кол-во доступных цветов ограничено в коде самой библиотеки. Вот весь список: https://github.com/python-pillow/Pillow/blob/8.1.0/src/PIL/ImageColor.py#L148
Лучше всего использовать шестнадцатеричный формат #FFFFFF (белый).
Параметр outline — цвет границ
Параметр outline указывает на цвет границы фигуры.
Спецификация формата цвета такая же, как и у параметра fill которого мы обсуждали выше. Значение по умолчанию равно None (без границ).
Параметр width — размер границ
Вне зависимости от рисуемой фигуры, вы можете указать размер в пикселях для границы фигуры.
Рисование эллипса и прямоугольника в Python
- Эллипс (Круг): ellipse(xy, fill, outline) ;
- Прямоугольник (Квадрат): rectangle(xy, fill, outline) .
Метод ellipse() рисует эллипс, область рисования указывается в параметр xy . Если мы зададим четыре координата которые будут соответствовать квадрату, то у нас получится ровный круг.
Источник
ImageDraw Module¶
The ImageDraw module provide simple 2D graphics for Image objects. You can use this module to create new images, annotate or retouch existing images, and to generate graphics on the fly for web use.
For a more advanced drawing library for PIL, see the aggdraw module.
Example: Draw a gray cross over an image¶
Concepts¶
Coordinates¶
The graphics interface uses the same coordinate system as PIL itself, with (0, 0) in the upper left corner.
Colors¶
To specify colors, you can use numbers or tuples just as you would use with PIL.Image.Image.new() or PIL.Image.Image.putpixel() . For “1”, “L”, and “I” images, use integers. For “RGB” images, use a 3-tuple containing integer values. For “F” images, use integer or floating point values.
For palette images (mode “P”), use integers as color indexes. In 1.1.4 and later, you can also use RGB 3-tuples or color names (see below). The drawing layer will automatically assign color indexes, as long as you don’t draw with more than 256 colors.
Color Names¶
See Color Names for the color names supported by Pillow.
Fonts¶
PIL can use bitmap fonts or OpenType/TrueType fonts.
Bitmap fonts are stored in PIL’s own format, where each font typically consists of a two files, one named .pil and the other usually named .pbm. The former contains font metrics, the latter raster data.
To load a bitmap font, use the load functions in the ImageFont module.
To load a OpenType/TrueType font, use the truetype function in the ImageFont module. Note that this function depends on third-party libraries, and may not available in all PIL builds.
Example: Draw Partial Opacity Text¶
Functions¶
Creates an object that can be used to draw in the given image.
Note that the image will be modified in place.
| Parameters: |
|
|---|
Methods¶
Draws an arc (a portion of a circle outline) between the start and end angles, inside the given bounding box.
| Parameters: |
|
|---|
PIL.ImageDraw.Draw. bitmap ( xy, bitmap, fill=None ) ¶
Draws a bitmap (mask) at the given position, using the current fill color for the non-zero portions. The bitmap should be a valid transparency mask (mode “1”) or matte (mode “L” or “RGBA”).
This is equivalent to doing image.paste(xy, color, bitmap) .
To paste pixel data into an image, use the paste() method on the image itself.
PIL.ImageDraw.Draw. chord ( xy, start, end, fill=None, outline=None ) ¶
Same as arc() , but connects the end points with a straight line.
| Parameters: |
|
|---|
PIL.ImageDraw.Draw. ellipse ( xy, fill=None, outline=None ) ¶
Draws an ellipse inside the given bounding box.
| Parameters: |
|
|---|
PIL.ImageDraw.Draw. line ( xy, fill=None, width=0 ) ¶
Draws a line between the coordinates in the xy list.
| Parameters: |
The line width, in pixels. Note that line joins are not handled well, so wide polylines will not look good. New in version 1.1.5. This option was broken until version 1.1.6. |
|---|
PIL.ImageDraw.Draw. pieslice ( xy, start, end, fill=None, outline=None ) ¶
Same as arc, but also draws straight lines between the end points and the center of the bounding box.
| Parameters: |
|
|---|
PIL.ImageDraw.Draw. point ( xy, fill=None ) ¶
Draws points (individual pixels) at the given coordinates.
| Parameters: |
|
|---|
PIL.ImageDraw.Draw. polygon ( xy, fill=None, outline=None ) ¶
Draws a polygon.
The polygon outline consists of straight lines between the given coordinates, plus a straight line between the last and the first coordinate.
| Parameters: |
|
|---|
PIL.ImageDraw.Draw. rectangle ( xy, fill=None, outline=None ) ¶
Draws a rectangle.
| Parameters: |
|
|---|
PIL.ImageDraw.Draw. shape ( shape, fill=None, outline=None ) ¶
This method is experimental.
PIL.ImageDraw.Draw. text ( xy, text, fill=None, font=None, anchor=None ) ¶
Draws the string at the given position.
| Parameters: |
|
|---|
PIL.ImageDraw.Draw. multiline_text ( xy, text, fill=None, font=None, anchor=None, spacing=0, align=»left» ) ¶
Draws the string at the given position.
| Parameters: |
|
|---|
PIL.ImageDraw.Draw. textsize ( text, font=None ) ¶
Return the size of the given string, in pixels.
| Parameters: |
|
|---|
PIL.ImageDraw.Draw. multiline_textsize ( text, font=None, spacing=0 ) ¶
Return the size of the given string, in pixels.
| Parameters: |
|
|---|
Legacy API¶
The Draw class contains a constructor and a number of methods which are provided for backwards compatibility only. For this to work properly, you should either use options on the drawing primitives, or these methods. Do not mix the old and new calling conventions.
PIL.ImageDraw. ImageDraw ( image ) ¶
| Return type: | Draw |
|---|
PIL.ImageDraw.Draw. setfont ( font ) ¶
Deprecated since version 1.1.5.
Sets the default font to use for the text method.
| Parameters: | font – An ImageFont instance. |
|---|
© Copyright 1995-2015, Fredrik Lundh and Contributors, Alex Clark and Contributors. Revision 7729d889 .
Источник